It’s no secret (or surprise) that Mozilla released Firefox 6 today. Included in this release is, among other things, working WebGL support and numerous fixes. There’s one small, glaring annoyance that some of you on Windows might have noticed:
While that snapshot doesn’t do much justice to the degree that Firefox 6.0’s fonts are most certainly light, other parts of the UI suffer. I’m not precisely sure what the culprit is; it vaguely reminds me of the rather light default font rendering that shipped with WPF in Visual Studio 2008.
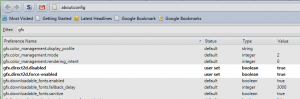
Anyway, one possible fix (I’m sure there’s more) dates back some 5 months prior and can be had by entering about:config into a new tab, filtering for gfx and changing the values gfx.direct2d.disabled and gfx.direct2d-force-enabled to true. This might affect performance and possibly introduce breakage, but it works fine under Windows 7. If you’re curious, here’s what the appropriate settings should look like when you’re done:
This solution will probably not work on older versions of Windows that did not use a GPU-accelerated window manager, and I’m not sure how it will behave in Windows 7 with Aero turned off. Be mindful of this. You might break things.
Hope that helps!





3 Responses to “Firefox Fonts too Light (or blurry)? Here’s a Fix”
1 step forward, 2(or 3!) steps back!
Firefox is up to Ver 56, and I am still having the same issue, despite downloading every Add-On that had the word contrast in the description (and restarting).
Running Windows 10.
Do you know if your patch for config.sys still works? My eyes are killing me. I think I am going tohave to see if they still have the reverse video Add-On.
Thanks,
JD
You could check in
about:config, but I’m pretty sure some of the graphics options have changed as this post was from six (!) years ago. I’ll look into it next time I boot over to Windows.Leave a comment