To Build a Shadow
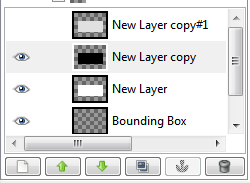
Shadow creation is one of the easiest tasks in photo editing and in most cases you can get away with simply copying a layer, filling it with a dark color, and blurring it (with a slight offset, of course). Let’s get to work on creating one for our soft box, but first, let’s hide the gradient layer:
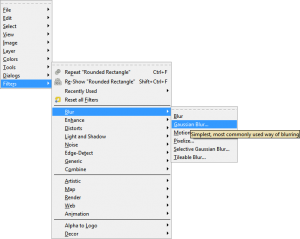
We’re now ready to finish our shadow. With the shadow layer (that’s the one colored black) selected, right-click on the GiMP canvas and go to Filters > Blur > Gaussian Blur. Here’s a screenshot of the menu if you’re lost:
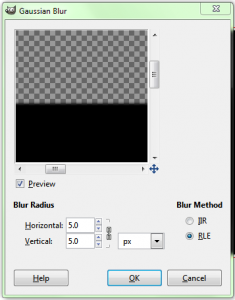
Remember our bounding box? It was 800×350 pixels, and our inner selection box–which includes everything from our drop shadow to our base color–has a dimension of 790×340 pixels. This limits the extent our shadow can grow, so we’ll need to select a fairly small number for the Gaussian blur. I like to pick 5; anything larger will potentially spill over outside the bounding box:
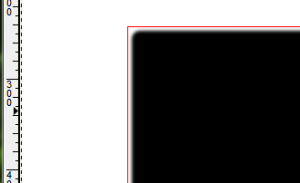
Here’s a little snip of what your shadow layer should look like at this point. Notice how it hugs the edges of the bounding box:
It’s still a little dark for a shadow but don’t worry, we’ll be fixing that soon–such as now.
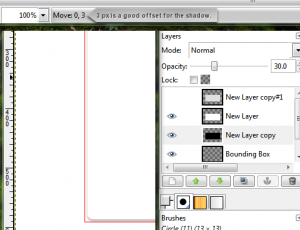
I’ve put together a composite of about three different screenshots in the following image. At the top, you’ll notice the status bar usually attached to the bottom of the GiMP canvas. Notice how our Y offset has a value of 3. You’ll also notice that the picture has been jumbled up a bit. What I’ve done here is:
- Move the shadow layer DOWN once so it appears below the base color layer
- Used the move tool to shift the shadow layer down 3 pixels along the Y-axis
- Changed the opacity of the shadow layer to 30% so it isn’t as obtrusive
The result looks pretty decent so far:
Bored yet? Don’t worry. It gets more exciting. These were the easy parts.








Leave a comment