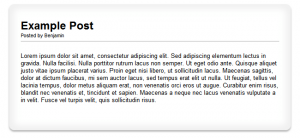
No doubt you’ve seen many blogs and other sites that use rounded boxes with soft gradients and drop shadows. Creating one doesn’t have to be difficult, and you don’t even need to use the gradient tool to achieve an effect that looks very similar to this:
Getting Started
This tutorial was designed with GiMP 2.4.5 in mind, though the techniques highlighted here should be adaptable to later versions with minimal changes. For this tutorial, you’ll only need to know how to use:
- The rectangle selection tool
- Creating rounded selection rectangles
- Foreground/background color management
- Filling with foreground/background color
- Layers, manipulating layers, creating layers, and moving layer components
- The Gaussian blur filter
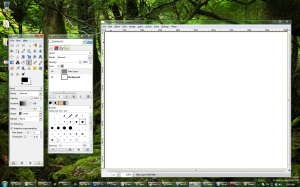
Before continuing, let’s create a new image (1024×768 is a good size to start with; if you need a larger box, you can adapt this tutorial accordingly) and a new transparent layer. You should have something that looks roughly like the following screenshot:
Creating a Bounding Box
Bounding boxes are useful if you intend to create a soft box with finite dimensions. You can skip this step if you’re just testing out the technique; it isn’t required. I’ll be using a bounding box throughout this tutorial for visual references only. GiMP has guidelines that can be used to “lock” selections in place, but I’d rather operate visually; you should be able to substitute guidelines for the bounding box in this tutorial.
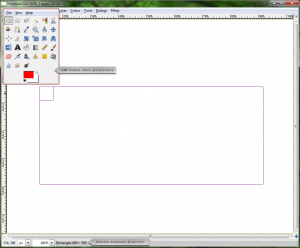
To start off with a bounding box (giving us a finite size), we’ll create a rectangular selection with a dimension of 800×350 pixels. We’ll also color the box red (RGB hex: #ff0000) so it’s easier to differentiate from other image components. Here’s the work in progress along with an inset containing what your GiMP toolbox should look like. Don’t worry if it’s not exactly like mine–it builds character.
As you can see according to the toolbox inset in the upper left hand corner of the screenshot, I’ve chosen red (RGB hex #ff0000) as my color, and I’ve created a rectangular selection of 800×350 pixels. Your copy doesn’t have to have these dimensions. If you want to create a small box, such as one that might be used for a navigation box on a site, feel free to alter the dimensions. If you’re designing this for a web interface it is critical to remember that the width component of the bounding box is the most important dimension. In fact, your height won’t matter so long as it’s greater than double (plus some room) the height of your shading. Any height more than about 50 to 60 pixels should be plenty but you may want to go with a minimum of 100 pixels in the event you feel like adding a little extra eye candy.
Also, this will be the last screenshot I supply that shows an entire windows. From this point forward, I’ll only be including the critical parts of GiMP that are immediately applicable to the step we’re working on.
Now we’re ready to create the bounding box.
First, right-click on the GiMP canvas and select Edit > Fill with foreground color. This will fill your bounding box layer with the color we’ve selected (red in this case):
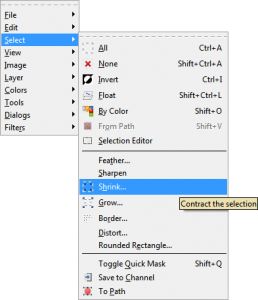
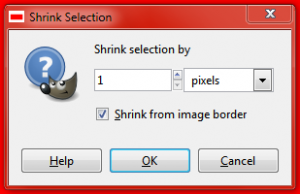
As you might imagine, a fully red bounding box isn’t particularly useful when we’ll need to observe the shading and shadowing effects we’ll be using on our finished product. Therefore, we’ll need to snip out the innermost section of the box. To do this, right-click on the GiMP canvas, and click on Selection > Shrink:
Then shrink the selection by one pixel:
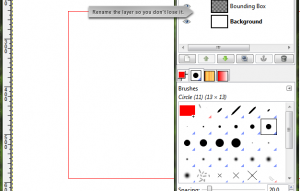
Next, right-click on the canvas again and select Edit > Cut. You should wind up with something like this:
Don’t forget to rename your bounding box layer! We’ll need to find it easily in a few steps when we hide unnecessary layers for carving out parts of the image to use.










Leave a comment